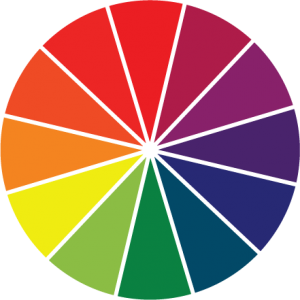
 Lo ideal para entender y utilizar mejor los colores es separarlos visualizarlos en lo que se llama "Circulo Cromático"
Una poderosa herramienta que utilizan los diseñadores al momento de escoger colores en sus proyectos (es importante mencionar que se utiliza un circulo màs complejo pero este es el mejor para explicar como funciona).
Lo ideal para entender y utilizar mejor los colores es separarlos visualizarlos en lo que se llama "Circulo Cromático"
Una poderosa herramienta que utilizan los diseñadores al momento de escoger colores en sus proyectos (es importante mencionar que se utiliza un circulo màs complejo pero este es el mejor para explicar como funciona).
 Con los colores ya divididos de esta manera podemos empezar a escoger la paleta de colores que vamos a usar para nuestra pàgina web, y por ello vamos a mencionar cada manera que hay de escoger colores:
Con los colores ya divididos de esta manera podemos empezar a escoger la paleta de colores que vamos a usar para nuestra pàgina web, y por ello vamos a mencionar cada manera que hay de escoger colores:
- Paleta de colores Cálida
- Paleta de colores Fría
- Colores Complementarios o Contrastante
- Colores Analógicos
- Colores Monocromáticos
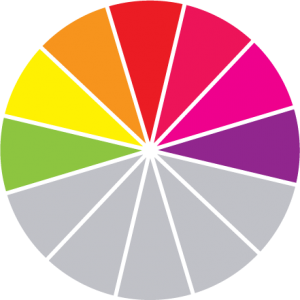
Colores Cálidos
Los colores cálidos son los que se encuentran en la mitad superior del círculo cromático, se utilizan para transmitir sentimientos de calidez, pasión, peligro, etc.
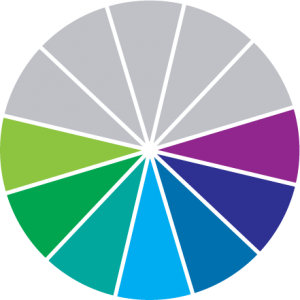
Colores Fríos
Al contrario que los cálidos, se encuentran en la mitad inferior del círculo cromático y se utilizan para transmitir sentimientos de tristesa, soledad, frío, etc.
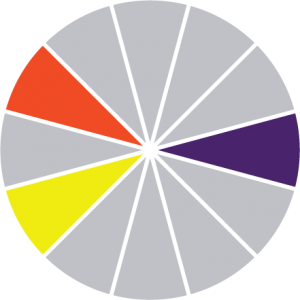
Colores complementarios o Contrastantes
Los colores complementarios son los que se encuentran al extremo opuesto en el círculo cromático. por ejemplo, el rojo con el verde. Tambien si estos te generan un contraste muy intenzo puedes dividir uno de los extremos y usar una paleta de tres colores.

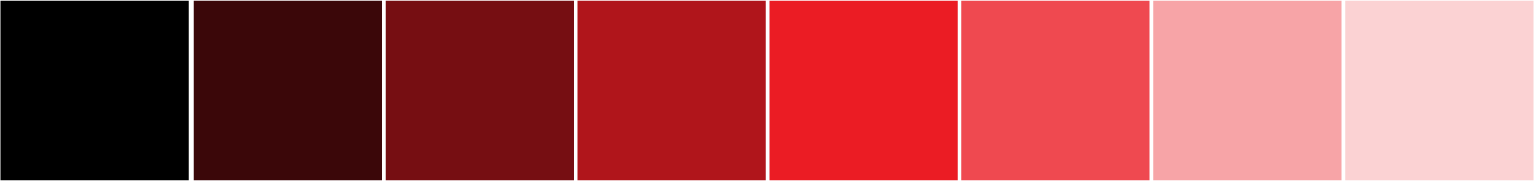
Colores Monocromáticos
Ese es un unico color con diferentes escalas de saturaciòn (que tan cerca del negro o del blanco se encuentran)
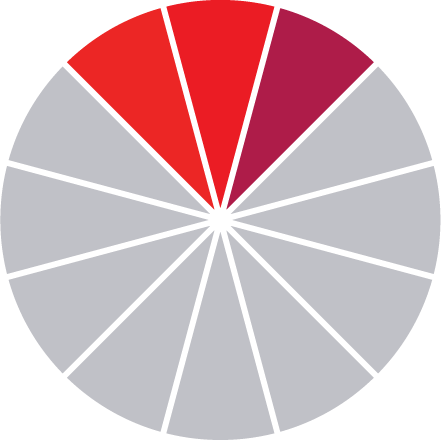
Colores Análogos
Son los colores vecinos en el círculo cromático, los cuales al estar tan cerca entre si comparten un color como común denominador, es importante no confundirlos con los colres monocromáticos, porque a diferencia de ellos, los colores analógicos no son una escala de saturaciòn, si no diferentes tonos.
Proporción de color
Algo que ayuda mucho a la presentación de tus diseños es como utilizas tu paleta de color. Lo ideal para es definir un color principal y uno secundario, el color principal es el que utilizarás en la mayoría de tu sitio y el color secundario lo usaras para los elementos que quieras que más llamen la atención. Por ejemplo, la imagen que usamos para el anuncio de este artículo usa una paleta contrastante, como color principal el morado y como secundario o resalte el amarillo. y usar una proporción así le permite darle un marco al punto de interés y volver más atractivo el lugar que el fotógrafo capturó
y usar una proporción así le permite darle un marco al punto de interés y volver más atractivo el lugar que el fotógrafo capturó
Boletín de novedades
* Al suscribirte, creas una cuenta en Pagina.mx y aceptas los términos y condiciones.
Síganos
Categorías
- Misc
- Ecommerce
- Crear páginas web
- Noticias
- Clientes Felices
- Tutoriales
- página web gratis
- Tienda en linea
- Mex.tl Editor
- Correo empresarial
- hosting
- Dominio
- Correo empresarial
- cpanel
- hospedaje
- panel de control
- Atributos Alt
- Alt
- Alt attributes
- arletex tienda de telas en linea
- tienda de telas online mexico
- telas por mayoreo en mexico
- telas al mayoreo en mexico
- venta de telas online méxico
- telas mayoreo mexico
- Tela por mayoreo
- Tienda de tela en linea mexico
- Tipos de algodon tela
- Blog
- Dominios
- Youtube
- aumentar tráfico
- landing page
- Diseño UX/UI
- Correo electrocnico
- correo de ventas
- twentytwentyfour
- experiencia de usuario
- personalización
- Google Shopping
- Mercadotecnia
- Generacion X
- post-format-image
- plantillas
- nombre de dominio
- ! Без рубрики
Buscar
Archivos
- Enero 2026
- Noviembre 2025
- Octubre 2025
- Septiembre 2025
- Agosto 2025
- Julio 2025
- Junio 2025
- Mayo 2025
- May 2025
- Abril 2025
- Marzo 2025
- Febrero 2025
- Enero 2025
- Noviembre 2024
- Septiembre 2024
- Agosto 2024
- Julio 2024
- Junio 2024
- Mayo 2024
- May 2024
- Abril 2024
- Marzo 2024
- Enero 2024
- Noviembre 2023
- Septiembre 2023
- Agosto 2023
- Julio 2023
- Mayo 2023
- May 2023
- Abril 2023
- Marzo 2023
- Febrero 2023
- Septiembre 2022
- Julio 2022
- Junio 2022
- Mayo 2022
- May 2022
- Abril 2022
- Marzo 2022
- Febrero 2022
- Enero 2022
- Noviembre 2021
- Octubre 2021
- Septiembre 2021
- Agosto 2021
- Julio 2021
- Junio 2021
- May 2021
- Abril 2021
- Marzo 2021
- May 2020
- Abril 2020
- Marzo 2020
- Febrero 2020
- Enero 2020
- Noviembre 2019
- Mayo 2017
- Septiembre 2016
- Agosto 2016
- Julio 2016
- Junio 2016
- Mayo 2016
- Octubre 2015
- Junio 2015
