 Contar con un mapa en tu página web puede ayudarte a hacerle saber a las personas dónde estás ubicado y puedan visitar tu local y comprar en persona o conocer mejor el producto antes de hacer la compra en línea.
Si quieres conocer todas las ventajas que tiene tener un mapa en tu sitio, visita: ¿Cómo mejoro mi página de contacto?
Agregar un mapa de Google Maps es bastante fácil de hacer, solo es necesario saber que necesitamos para incorporarlo.
1.- Encuentra la ubicación que quieres compartir en maps
Contar con un mapa en tu página web puede ayudarte a hacerle saber a las personas dónde estás ubicado y puedan visitar tu local y comprar en persona o conocer mejor el producto antes de hacer la compra en línea.
Si quieres conocer todas las ventajas que tiene tener un mapa en tu sitio, visita: ¿Cómo mejoro mi página de contacto?
Agregar un mapa de Google Maps es bastante fácil de hacer, solo es necesario saber que necesitamos para incorporarlo.
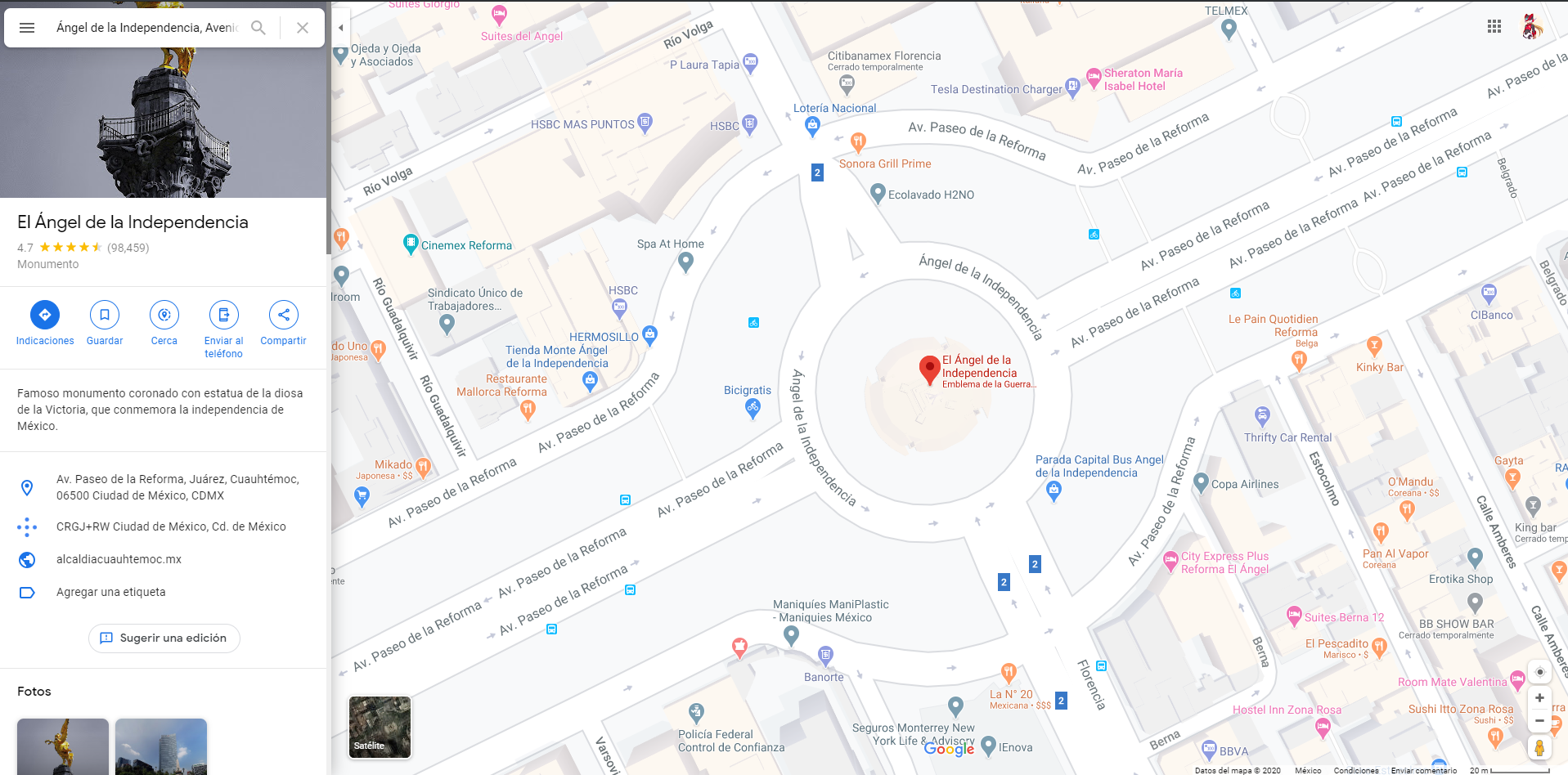
1.- Encuentra la ubicación que quieres compartir en maps
 Nosotros para uso demostrativo utilizaremos el Ángel de la Independencia.
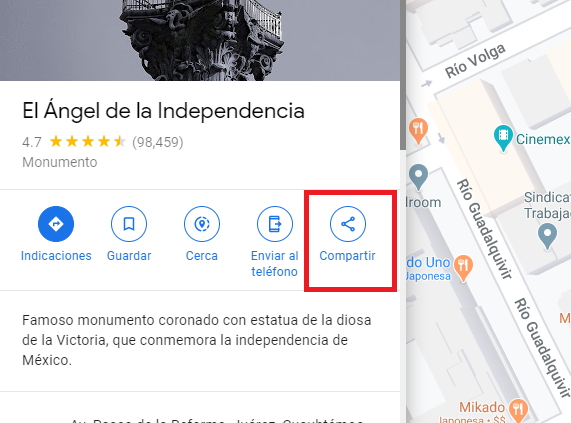
2.- Dar clic en compartir
Nosotros para uso demostrativo utilizaremos el Ángel de la Independencia.
2.- Dar clic en compartir
 Una vez hayamos elegido la ubicación a compartir deberemos dar clic en la opción compartir que aparece en el lado izquierdo de la pantalla
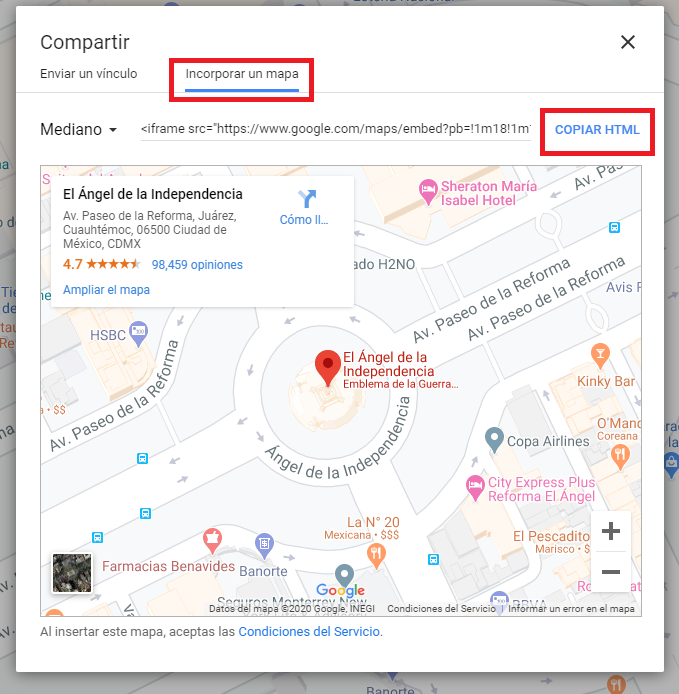
3.-Copiar el código necesario
Una vez hayamos elegido la ubicación a compartir deberemos dar clic en la opción compartir que aparece en el lado izquierdo de la pantalla
3.-Copiar el código necesario
 Cuando demos clic en compartir nos saldrá una ventana emergente con dos pestañas, deberán seleccionar la que dice "Incorporar un mapa" y después dar clic en "COPIAR HTML"
4.- Incrustarlo en nuestro Sitio Web WordPress.
Esto dependerá de si estamos usando un constructor como Divi, Elemetor, etc. o si utilizamos WordPress sin ningún plugin.
Cuando demos clic en compartir nos saldrá una ventana emergente con dos pestañas, deberán seleccionar la que dice "Incorporar un mapa" y después dar clic en "COPIAR HTML"
4.- Incrustarlo en nuestro Sitio Web WordPress.
Esto dependerá de si estamos usando un constructor como Divi, Elemetor, etc. o si utilizamos WordPress sin ningún plugin.
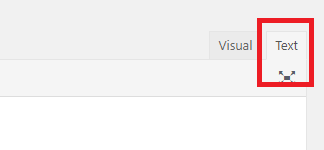
 Para incrustarlo sin ningún plugin, abre la página o sección que deseas editar y a conitnuación deberemos buscar a la opción "text" para ver el contenido de la página que estamos editamos en HTML, una vez ahí solo deberemos pegar el código que copiaron de Google maps.
Al regresar al modo "Visual" veremos cómo aparece el mapa e inclusive ya podemos interactuar con él, de la misma manera en que podrán ver en la publicación.
Nota: Si se desea cambiar de ubicación deberemos repetir el proceso para conseguir un código nuevo
4.1.- Incrustarlo con constructor externo de WordPress
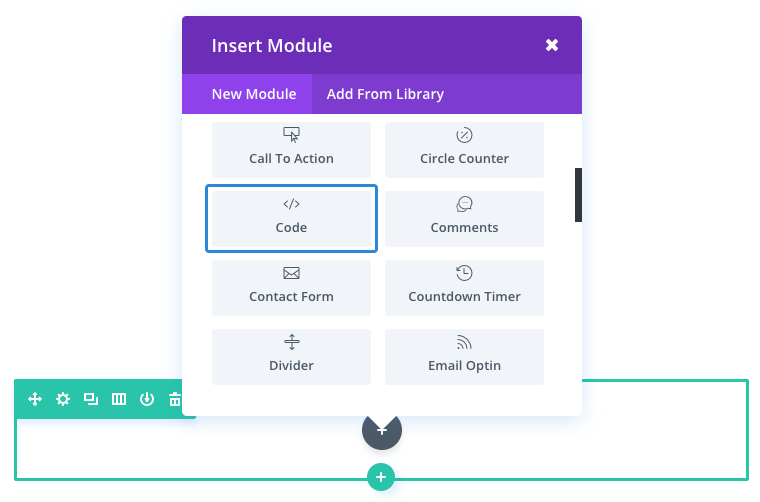
Si usan Divi, elementor o algún otro plugin para hacer páginas deberán buscar una opción que los deje incrustar código puro.
Por ejemplo, así se vería dentro de Divi:
Para incrustarlo sin ningún plugin, abre la página o sección que deseas editar y a conitnuación deberemos buscar a la opción "text" para ver el contenido de la página que estamos editamos en HTML, una vez ahí solo deberemos pegar el código que copiaron de Google maps.
Al regresar al modo "Visual" veremos cómo aparece el mapa e inclusive ya podemos interactuar con él, de la misma manera en que podrán ver en la publicación.
Nota: Si se desea cambiar de ubicación deberemos repetir el proceso para conseguir un código nuevo
4.1.- Incrustarlo con constructor externo de WordPress
Si usan Divi, elementor o algún otro plugin para hacer páginas deberán buscar una opción que los deje incrustar código puro.
Por ejemplo, así se vería dentro de Divi:
 5.- Configura como se ve.
Dependiendo en qué lugar de la página lo estemos agregando querremos que ocupe más o menos espacio, para ello deberemos editar 2 partes muy específicas del código que copiamos. son "wight" (Ancho) y "height" (Alto)
5.- Configura como se ve.
Dependiendo en qué lugar de la página lo estemos agregando querremos que ocupe más o menos espacio, para ello deberemos editar 2 partes muy específicas del código que copiamos. son "wight" (Ancho) y "height" (Alto)
 Si queremos que ocupe todo el ancho del contenedor les recomendamos poner en ancho 100%.
¡Y listo ya tienen su Google Maps en su sitio web!
Si queremos que ocupe todo el ancho del contenedor les recomendamos poner en ancho 100%.
¡Y listo ya tienen su Google Maps en su sitio web!
Boletín de novedades
* Al suscribirte, creas una cuenta en Pagina.mx y aceptas los términos y condiciones.
Síganos
Categorías
- Misc
- Ecommerce
- Noticias
- Crear páginas web
- Tutoriales
- Clientes Felices
- página web gratis
- Tienda en linea
- Mex.tl Editor
- Correo empresarial
- Correo empresarial
- cpanel
- hosting
- hospedaje
- panel de control
- Atributos Alt
- Alt
- Alt attributes
- arletex tienda de telas en linea
- tienda de telas online mexico
- telas por mayoreo en mexico
- telas al mayoreo en mexico
- venta de telas online méxico
- telas mayoreo mexico
- Tela por mayoreo
- Tienda de tela en linea mexico
- Tipos de algodon tela
- Blog
- Dominio
- Dominios
- Youtube
- aumentar tráfico
- landing page
- Diseño UX/UI
- Correo electrocnico
- correo de ventas
- twentytwentyfour
- experiencia de usuario
- personalización
- Google Shopping
- Mercadotecnia
- Generacion X
- post-format-image
- plantillas
- nombre de dominio
- ! Без рубрики
Buscar
Archivos
- Noviembre 2025
- Octubre 2025
- Septiembre 2025
- Agosto 2025
- Julio 2025
- Junio 2025
- Mayo 2025
- May 2025
- Abril 2025
- Marzo 2025
- Febrero 2025
- Enero 2025
- Noviembre 2024
- Septiembre 2024
- Agosto 2024
- Julio 2024
- Junio 2024
- Mayo 2024
- May 2024
- Abril 2024
- Marzo 2024
- Enero 2024
- Noviembre 2023
- Septiembre 2023
- Agosto 2023
- Julio 2023
- Mayo 2023
- May 2023
- Abril 2023
- Marzo 2023
- Febrero 2023
- Septiembre 2022
- Julio 2022
- Junio 2022
- Mayo 2022
- May 2022
- Abril 2022
- Marzo 2022
- Febrero 2022
- Enero 2022
- Noviembre 2021
- Octubre 2021
- Septiembre 2021
- Agosto 2021
- Julio 2021
- Junio 2021
- May 2021
- Abril 2021
- Marzo 2021
- May 2020
- Abril 2020
- Marzo 2020
- Febrero 2020
- Enero 2020
- Noviembre 2019
- Mayo 2017
- Septiembre 2016
- Agosto 2016
- Julio 2016
- Junio 2016
- Mayo 2016
- Octubre 2015
- Junio 2015
